Adobe XD, once considered a pioneer in the field of UI/UX design, has been on uncertain ground since the summer of 2023. The announcement that the platform is going into maintenance mode and will receive no further updates raises questions about its future.
For the BUSSE UI/UX design team, Adobe XD has been an indispensable tool for years, not only making the design of user-friendly and intuitive user interfaces easier, but also more efficient and effective. Thanks to its vector drawing features, real-time collaboration capabilities and the constant flow of innovations that were seamlessly integrated into Adobe Creative Cloud, XD was a cornerstone of the team's design process.
A direct consequence of this failed takeover attempt was the discontinuation of the sale of individual licenses for Adobe XD; only existing customers with current subscriptions can continue to use the software. This development raises important questions about the accessibility and future usability of XD.
Even more concerning is the uncertain future of XD files stored in the Adobe Cloud, particularly shared files. Although Adobe has assured users that they will still be able to access their files, the details of this accessibility and the potential loss of real-time collaboration capabilities are a cause for concern.
Another point of concern is Adobe's statement on the security and privacy concerns that could accompany the discontinuation of further development of Adobe XD. The fear is that without regular updates, the software will become more susceptible to security vulnerabilities, which could jeopardize the security and privacy of user data.
The imminent move away from Adobe XD confronts the BUSSE design team with challenges, but also opens up new perspectives. Now is the time to think outside the box and discover other innovative solutions in addition to the alternative design tools already in use. These should not only close the gap that has arisen, but also lead the team safely into the future. The search for alternatives is therefore not only a necessity, but also an opportunity to optimize working methods and adapt to the dynamic requirements of UI/UX design.
Design tool revolution: why constant change is essential
Why the change became essential: The discontinuation of updates to Adobe XD signaled us early on that we needed to look for other options. Fortunately, we were already familiar with an agile way of working and had been integrating Sketch and Figma, among other tools, into our work processes for a long time. This diversification of our design tools was not an abrupt change, but a conscious decision also based on the needs of our clients, enabling us to work more efficiently and with an eye to the future. But what factors need to be considered when choosing the right design tool?
Future-proof: By switching to a newer tool, we safeguard ourselves and stay technologically up to date. Regular updates and new functions ensure that our tools meet the requirements of the times.
**Innovation:**Modern tools offer innovative functions that can significantly improve our design processes. These new possibilities allow us to work more efficiently and creatively.
**Seamless integration:**The compatibility of our new tool with already established programs and platforms is crucial. This allows us to ensure a smooth workflow and maximum efficiency.
The change allows us to embrace technological advancements and constantly improve our workflows. It also underlines that the size of a company is no guarantee of the longevity of its products, as the end of updates for Adobe XD illustrates.
Switch as an opportunity!
Switching to a new tool may seem scary at first, but it's a unique opportunity to discover new possibilities and explore innovative design tools.
With so many tools and platforms available, including Figma, Sketch, Axure, Penpot, UXPin, Framer, Mockitt and many more, the BUSSE team faces the challenge of choosing the right solution for our clients and supporting them through their transition.
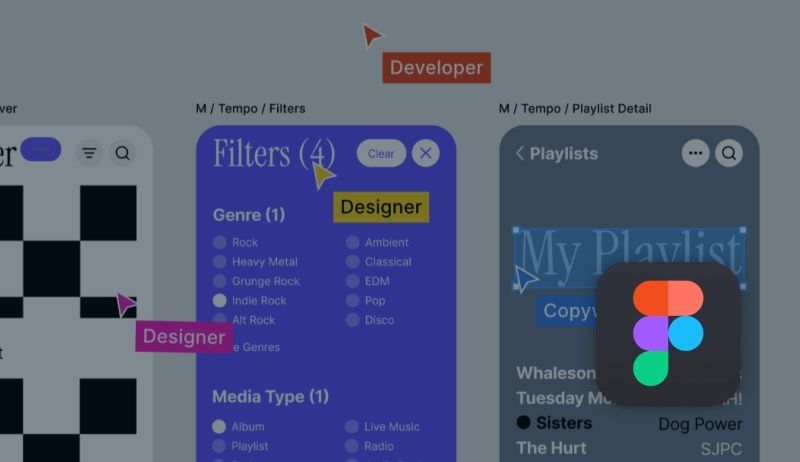
Figma: As a web-based design tool, Figma shines with its user-friendly interface and outstanding collaboration features that allow teams to work together and share feedback in real time. However, a possible weakness could be its dependence on a stable internet connection, without which it is difficult to work smoothly. It should also be noted that for some customers, working outside Europe on servers in the USA, for example, is not an option due to security agreements or other restrictions. This is important as it may affect data protection and compliance requirements.
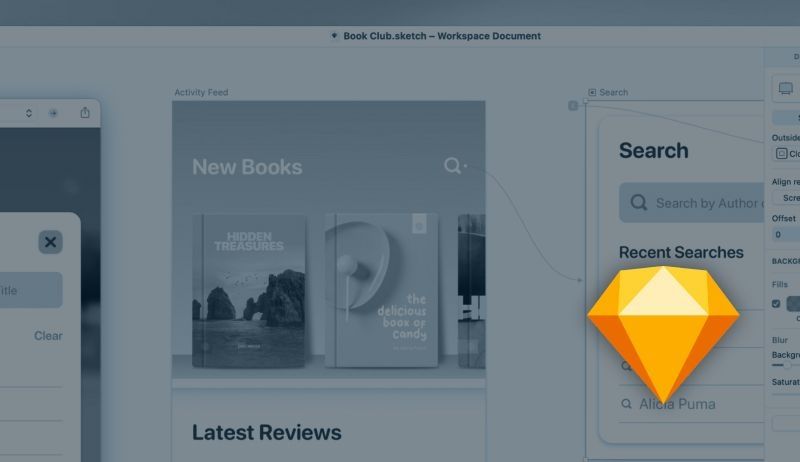
Sketch: As an established vector-based design tool, Sketch offers a rich selection of plugins and an intuitive user interface that makes it ideal for user interface design. An added benefit is its long-standing presence in the market, giving it a stable and proven platform. Sketch allows for offline work and also offers a non-cloud version. However, it should be noted that a macOS is essential for editing Sketch files. Windows users can only view and inspect files and download assets via the browser.
Axure: A powerful but often lesser-known prototyping tool for UX designers, as it has a steeper learning curve and requires a long training period. Its high complexity and higher price compared to other tools may contribute to its less widespread use. Nevertheless, Axure offers a comprehensive functionality that makes it possible to create highly interactive and realistic prototypes, making it an excellent choice for sophisticated prototypes.
**Penpot:**As the only open source tool to date, Penpot offers a flexible and expandable solution for designers who want to customize their working environment. This flexibility is a major advantage that allows users to customize the software according to their specific requirements. Penpot also enables self-hosting, which provides additional control over the data and working environment. It is important to note that Penpot is no longer in beta and therefore offers a stable platform. However, importing files is not currently one of the main features, but is further down the feature list.
When choosing a design tool, you should also consider how big and strong a provider is to ensure that the tool will be supported in the long term. There are a variety of design tools out there, and each has its pros and cons. In this variety, there is no clear winner.
It is crucial to emphasize that control over your data plays a central role. For example, cloud-based tools offer the ability to easily store designs and access them from anywhere. However, you need to be aware that your data may be stored on third-party servers, which can raise privacy concerns.
Few tools such as Adobe XD, Sketch and Penpot offer the option of offline use, which gives you more control over your data as it can be stored locally only. This is in contrast to the growing trend towards cloud-based solutions and subscription models. The decision between cloud and offline work depends on the individual security requirements and preferences of your project. As Adobe XD had many advantages due to the offline features, we particularly miss these options in our tool selection.
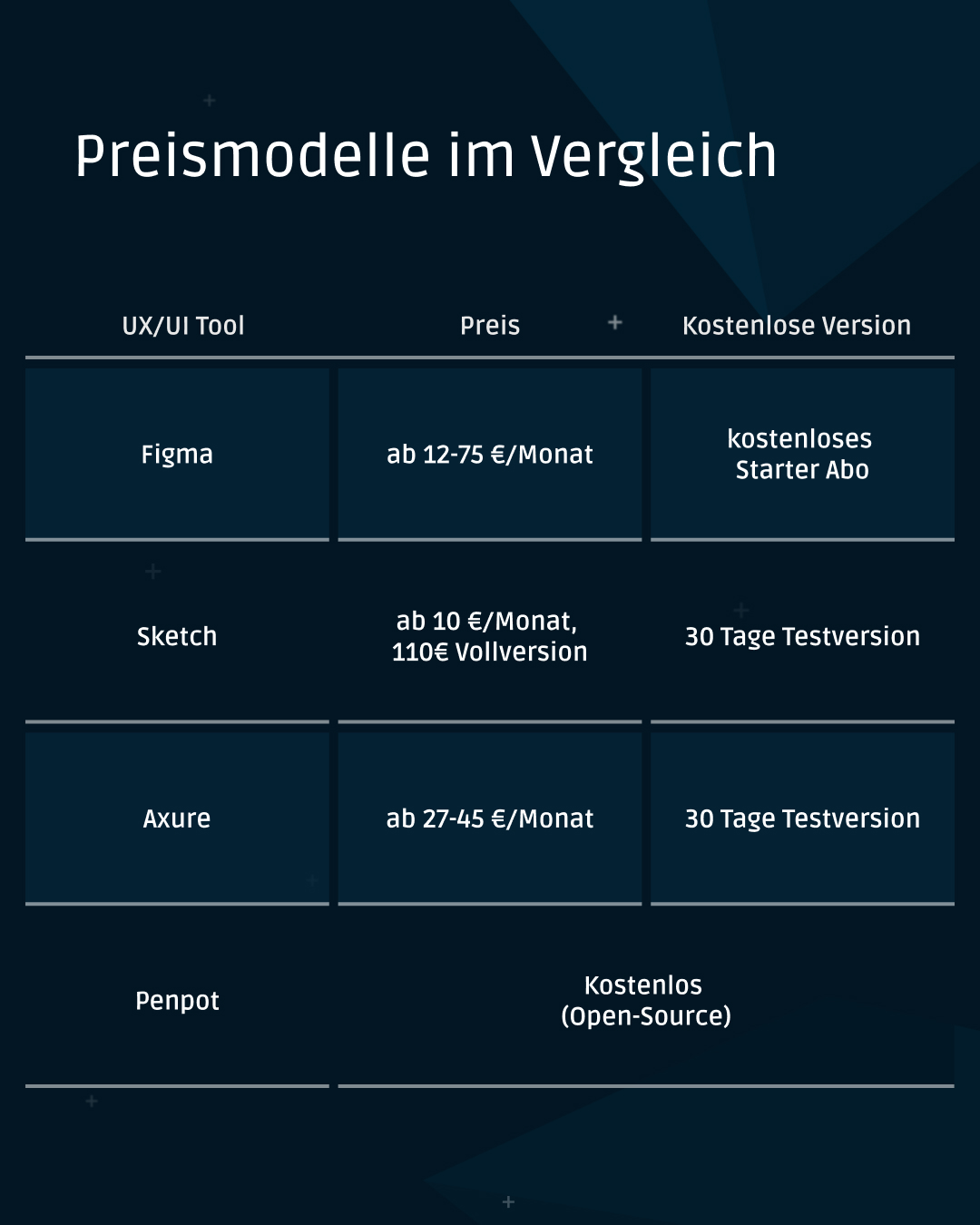
Price models in comparison:
When choosing a new design tool, it is important to also consider the pricing models. While some tools require a one-time payment, others offer a subscription model with monthly or annual fees. Some platforms also offer free versions with limited features, while others allow a free trial period or free use for individual users or smaller teams. It is crucial to evaluate the costs in relation to the features offered and the organization's budget to find the most economical and viable solution.
Now that we have looked at the different aspects of design tools and their pricing models, it is important to discuss concrete steps for a successful transition to new tools. This transition requires careful planning and implementation to ensure that your team can continue to work effectively. So let's take a closer look at solutions that will help you make this transition smoothly and realize the full potential of your new design tools.
1. Exporting assets: Back up your design data
Before you make the switch to a new tool, it's crucial to back up all your design assets. Export your data in standardized formats such as SVG or PNG to ensure it can be easily imported into alternative tools. Vector-based formats such as SVG are ideal for backing up design elements as they offer the ability to retain scalable graphics. At the same time, PNGs or rasterized formats are important to preserve the visual representation of your designs. When exporting, you should ensure that the files are transferred correctly and without errors to avoid possible display errors. This enables a smooth transition and preserves the integrity of your designs.
2. Version control and team communication: Keeping an overview
To avoid chaos before and after the changeover, it is crucial to implement version control systems to effectively track design changes and maintain an overview. By using version control tools, you can ensure that all team members are always working with the latest version and that changes are documented in a traceable manner. Inform your team about the planned change early on and provide training to ensure that all team members are familiar with the new tools and can work together effectively. Clear communication and training are crucial for a smooth transition and successful teamwork.
3. Explore alternatives: Finding the right one for your team
Take the time to thoroughly test different platforms such as Figma, Sketch or open source options such as Penpot first. Consider factors such as ease of use, collaboration features, price and philosophy (e.g. open source vs. proprietary). Find the tool that best suits the needs and requirements of your team and actively shape the change.
Let's shape the change!
For further support when moving from Adobe XD to new design tools or questions about alternative platforms, please contact us. We're here to help you make the transition smooth and ensure your team can work effectively and efficiently.
How do you see the paradigm shift in UI/UX design? Share your opinion, experiences and tips in the comments on LinkedIn or Facebook!